作者:Jack (吳致佑)
愛文西門科技系統應用工程師
本文要跟大家分享我自己在使用 TestMate 上的一些小應用,文中範例所選擇的開發板是很受大家歡迎的 Raspberry Pi(RPi)。當然,你也可以搭配自己喜歡的開發板使用。範例的材料如下:
- 硬體:Raspberry Pi 3 Model B( 1 片)、TestMate( 1 片)、杜邦線 ( 10 條 )
- 軟體:onoff、oled-i2c-bus、i2c-bus、oled-font-5x7
一、安裝 Node.js
1. 透過 SSH 登入 RPi 後,將系統套件更新到最新。
$ sudo apt-get update
$ sudo apt-get upgrade
2. 透過 curl 指令下載 Node.js v8.x 之後的最新版本。
$ curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
3. 完成後輸入以下指令安裝 Node.js。
$ sudo apt-get install -y nodejs
4. 最後查詢 Node.js 版本號,來確認是否安裝成功。
$ node -v二、TestMate LED 示範
這裡我們要介紹如何使用 Node.js 控制 RPi 上的 GPIO 來點亮 TestMate 的 LED。TestMate 共有 8 顆 LED 燈,分別有綠、黃、橘、紅,四種顏色。LED1 至 LED4 為 pull-down LED,高電位動作(Active High);LED5 至 LED8 為 pull-up LED,低電位動作(Active Low)。範例中將使用 npm 上較熱門的 onoff 模組來開發。
2.1 硬體配置
如下圖所示,TestMate 上的 LEDs 均已經接上 4.7 kΩ 的偏壓限流電阻。因此,我們可以用杜邦線將 RPi 上的 GPIO 和 TestMate 腳位直接連接起來就可以使用 LED 了。假如你突然需要用 LED 當測試元件,而手邊又沒有麵包板或合適的電阻,手邊有一片 TestMate 就可立馬解決問題。
2.2 撰寫範例程式:led.js
1. 建立資料夾以及 led.js 檔案。
$ mkdir testmate && cd testmate
/testmate$ touch led.js2. 接著初始化專案,並使用 npm install 安裝 onoff 模組。
/testmate$ npm init
/testmate$ npm install onoff --save3. 接著撰寫 led.js 測試程式碼如下:
var Gpio = require('onoff').Gpio; var led1 = new Gpio(4, 'out'), led2 = new Gpio(17, 'out'), led3 = new Gpio(27, 'out'), led4 = new Gpio(22, 'out'), led5 = new Gpio(5, 'out', { activeLow: true }), led6 = new Gpio(6, 'out', { activeLow: true }), led7 = new Gpio(13, 'out', { activeLow: true }), led8 = new Gpio(19, 'out', { activeLow: true }); var leds = [ led1, led2, led3, led4, led5, led6, led7, led8 ]; var indexCount = 0, dir = "up"; setInterval(function () { leds.forEach(function(led) { led.writeSync(1); }); leds[indexCount].writeSync(0); if (dir === 'up') { indexCount++; if (indexCount == 7) dir = 'down'; } else if (dir === 'down') { indexCount--; if (indexCount == 0) dir = 'up'; } }, 200);
4. 完成後儲存,然後輸入以下指令執行程式。
/testmate$ node led.js
如果正常運作,你會看到 LED 會像下圖這樣就跑起來了:
三、TestMate OLED 示範
TestMate 上的 OLED 螢幕是很常見的 0.96 吋 (128x64) 顯示器,它的驅動 IC 型號為新款的 SSD1315,其功能與舊款 SSD1306 相容,走 I2C 控制介面,相關文件在網路上也很容易找到。這裡選擇的 npm 套件是可以直接控制 SSD1306 的 oled-i2c-bus 模組。
3.1 硬體配置
Note:透過 RPi 控制 TestMate OLED,需將 R11 電阻改為 0 歐姆或短路,如下圖。
3.2 啟用 I2C 功能
預設情況下 RPi 的 I2C 功能是關閉的,所以在使用 I2C 之前需要先將這個功能啟用。
1. 在終端機輸入以下指令進入 Software Configuration Tool 的設定畫面。
$ sudo raspi-config
2. 進入設定畫面後,選擇 5 Interfacing Options,按下 Enter 鍵。
3. 接著選擇 P5 I2C,按下 Enter 鍵。
4. 選擇 <Yes>,按下 Enter 鍵。
3.3 撰寫範例程式:olde.js
1. 建立 oled.js 檔案。
/testmate$ touch oled.js
2. 安裝 oled-i2c-bus、i2c-bus 及 oled-font-5x7 模組。
/testmate$ npm install oled-i2c-bus i2c-bus oled-font-5x7 --save
3. 編輯 oled.js 程式碼。
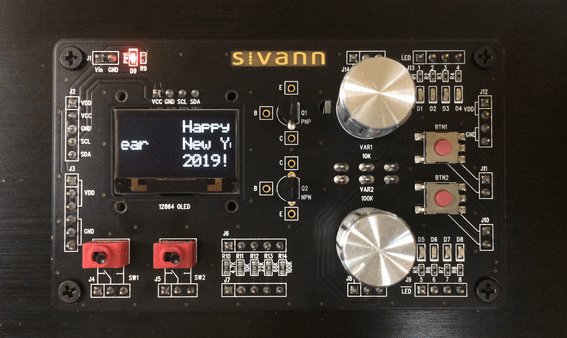
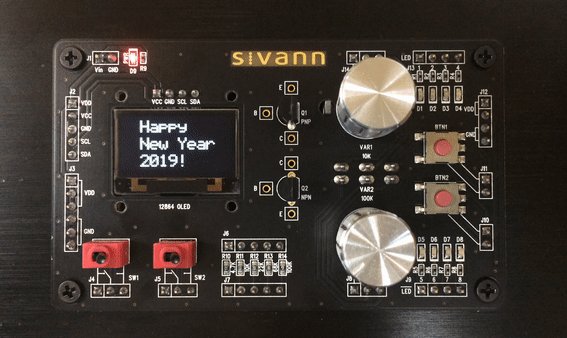
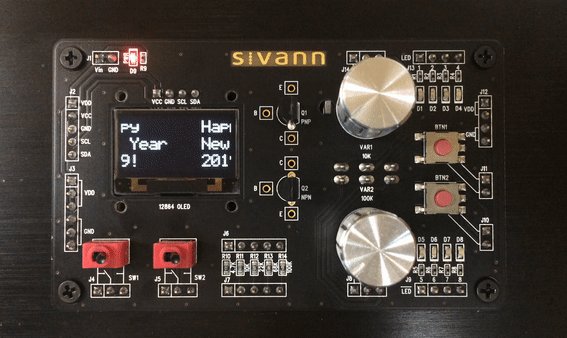
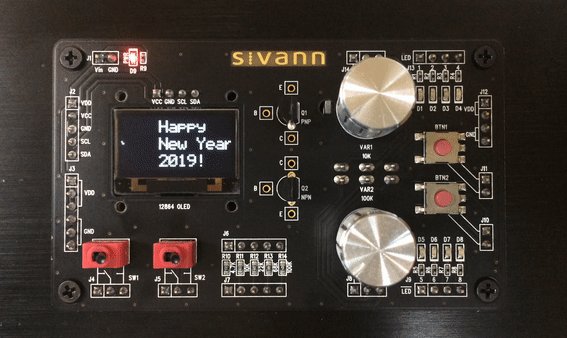
var i2c = require('i2c-bus'), Oled = require('oled-i2c-bus'), font = require('oled-font-5x7'); var opts = { width: 128, height: 64, address: 0x3C }; var i2cBus = i2c.openSync(1), oled = new Oled(i2cBus, opts); oled.setCursor(20, 5); oled.writeString(font, 2, 'Happy', 1, true); oled.setCursor(20, 25); oled.writeString(font, 2, 'New Year', 1, true); oled.setCursor(20, 45); oled.writeString(font, 2, '2019!', 1, true); oled.startScroll('left', 0, 15);
4. 完成後儲存,然後輸入以下指令執行程式。
/testmate$ node oled.js
如程式碼運作正常,你會看到 OLED 上顯示如下所示:
我有空時,會陸續再寫一些和 TestMate 應用相關的文章,請持續鎖定 E.E. 狂想曲,謝謝大家!